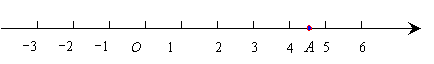
生活中我们经常遇到,确定某一个位置,在不同的情况下,确定一个位置需要的条件也不同.如,在数轴上确定一点只需要一个数据就可以,下图数轴上的点![]() 可以用4.5表示:
可以用4.5表示:

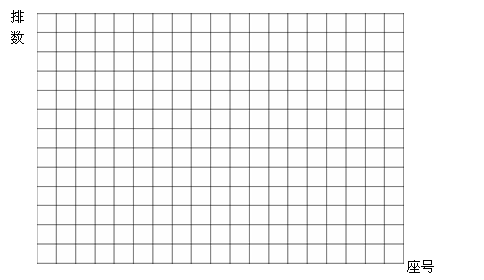
如果在平面上一点的位置如何表示?其实在平面上表示一个点的位置,就如同按照电影票找座位一样,还记得电影票如何与座位相对应的?电影票上通常有“排数”“座号”两个数字组成,“6排3号”与“3排6号”中“6”的含义有什么不同?如果将电影院座位排列的方式抽象出来,可以得到下方的网格图.


如果将上方网格图的横向和纵向均标上数据,能否根据这些数据确定平面内的任意一点的位置?

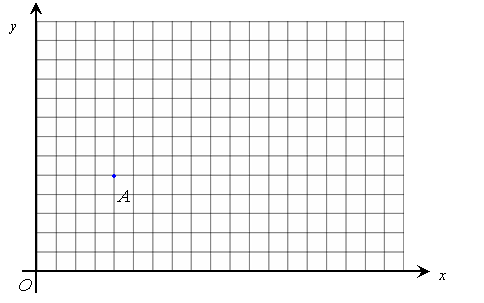
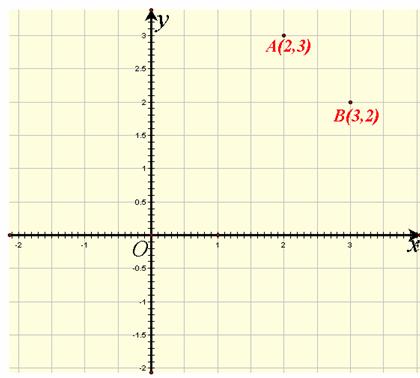
平面上的任意一个点位置可以用一对有序实数对表示,既然用两个数表示,因此首先应在平面内建立一个标准,平面内的任意一点的位置可以通过相对位置表示出来.我们在平面内画两条相互垂直的,原点重合的数轴,组成了平面直角坐标系,这样就可以用两个数组成的有序实数对表示.如下图中点A的坐标是(2,3),表示点A在x轴(横轴)方向上相对于原点的位置是2个单位,在y轴(纵轴)方向上相对于原点的位置是3个单位,也可以看作原点沿x轴方向移动2个单位,沿y轴方向移动3个单位得到.同样说一下点B(3,2)的含义.现在理解坐标的含义了吗?

关于坐标系的由来,传说中有这么一个故事:
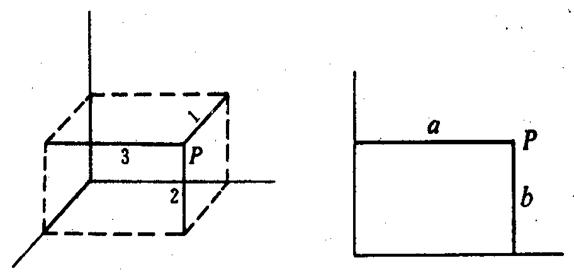
 有一天,笛卡尔(1596—1650,法国哲学家、数学家、物理学家)生病卧床,但他头脑一直没有休息,在反复思考一个问题:几何图形是直观的,而代数方程则比较抽象,能不能用几何图形来表示方程呢?这里,关键是如何把组成几何的图形的点和满足方程的每一组“数”挂上钩.他就拼命琢磨.通过什么样的办法、才能把“点”和“数”联系起来.突然,他看见屋顶角上的一只蜘蛛,拉着丝垂了下来,一会儿,蜘蛛又顺着丝爬上去,在上边左右拉丝.蜘蛛的“表演”,使笛卡尔思路豁然开朗.他想,可以把蜘蛛看做一个点,它在屋子里可以上、下、左、右运动,能不能把蜘蛛的每个位置用一组数确定下来呢?他又想,屋子里相邻的两面墙与地面交出了三条线,如果把地面上的墙角作为起点,把交出来的三条线作为三根数轴,那么空间中任意一点的位置,不是都可以用这三根数轴上找到的有顺序的三个数来表示吗?反过来,任意给一组三个有顺序的数,例如3、2、1,也可以用空间中的一个点 P来表示它们(如图 1).同样,用一组数(a, b)可以表示平面上的一个点,平面上的一个点也可以用一组二个有顺序的数来表示(如图2).于是在蜘蛛的启示下,笛卡尔创建了直角坐标系.
有一天,笛卡尔(1596—1650,法国哲学家、数学家、物理学家)生病卧床,但他头脑一直没有休息,在反复思考一个问题:几何图形是直观的,而代数方程则比较抽象,能不能用几何图形来表示方程呢?这里,关键是如何把组成几何的图形的点和满足方程的每一组“数”挂上钩.他就拼命琢磨.通过什么样的办法、才能把“点”和“数”联系起来.突然,他看见屋顶角上的一只蜘蛛,拉着丝垂了下来,一会儿,蜘蛛又顺着丝爬上去,在上边左右拉丝.蜘蛛的“表演”,使笛卡尔思路豁然开朗.他想,可以把蜘蛛看做一个点,它在屋子里可以上、下、左、右运动,能不能把蜘蛛的每个位置用一组数确定下来呢?他又想,屋子里相邻的两面墙与地面交出了三条线,如果把地面上的墙角作为起点,把交出来的三条线作为三根数轴,那么空间中任意一点的位置,不是都可以用这三根数轴上找到的有顺序的三个数来表示吗?反过来,任意给一组三个有顺序的数,例如3、2、1,也可以用空间中的一个点 P来表示它们(如图 1).同样,用一组数(a, b)可以表示平面上的一个点,平面上的一个点也可以用一组二个有顺序的数来表示(如图2).于是在蜘蛛的启示下,笛卡尔创建了直角坐标系.

|
|
图1 |
图2 |
无论这个传说的可靠性如何,有一点是可以肯定的,就是笛卡尔是个勤于思考的人.这个有趣的传说,就象瓦特看到蒸汽冲起开水壶盖发明了蒸汽机一样,说明笛卡尔在创建直角坐标系的过程中,很可能是受到周围一些事物的启发,触发了灵感.
直角坐标系的创建,在代数和几何上架起了一座桥梁.它使几何概念得以用代数的方法来描述,几何图形可以通过代数形式来表达,这样便可将先进的代数方法应用于几何学的研究.
笛卡尔在创建直角坐标系的基础上,创造了用代数方法来研究几何图形的数学分支——解析几何.他的设想是:只要把几何图形看成是动点的运动轨迹,就可以把几何图形看成是由具有某种共同特性的点组成的.比如,我们把圆看成是一个动点对定点O作等距离运动的轨迹,也就可以把圆看作是由无数到定点O的距离相等的点组成的.我们把点看作是留成图形的基本元素,把数看成是组成方程的基本元素,只要把点和数挂上钩,也就可以把几何和代数挂上钩.
把图形看成点的运动轨迹,这个想法很重要!它从指导思想上,改变了传统的几何方法.笛卡尔根据自己的这个想法,在《几何学》中,最早为运动着的点建立坐标,开创了几何和代数挂钩的解析几何.在解析几何中,动点的坐标就成了变数,这是数学第一次引进变数.
恩格斯高度评价笛卡尔的工作,他说:“数学中的转折点是笛卡尔的变数.有了变数,运动进入了数学,有了变数,辩证法进入了数学.”
坐标方法在日常生活中用得很多.例如象棋、国际象棋中棋子的定位;电影院、剧院、体育馆的看台、火车车厢的座位及高层建筑的房间编号等都用到坐标的概念.
随着同学们知识的不断增加,坐标方法的应用会更加广泛.
某物体在平面内的位置发生变化时,坐标是如何变化呢?如,轮船在海面上行使过程中,在地图上位置的变化可以用轮船所在的经纬度也随之变化.
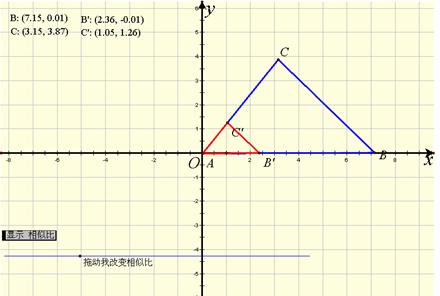
下面提供了几种图形运动时的动画,请你根据图形运动时坐标的变化,总结出横向平移、纵向平移、轴对称、缩放小这几种图形变换时,坐标变化的规律.
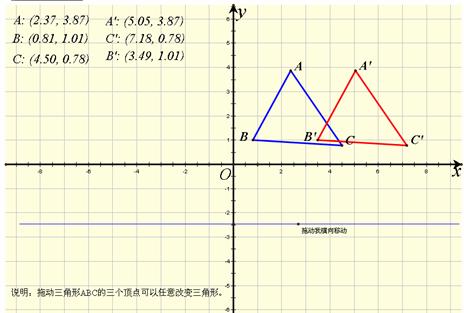
横向平移:
图形横向平移时,图形上各点的纵坐标不变,横坐标都增加或减少相通的值.
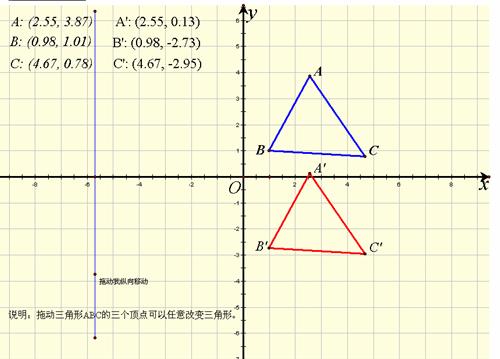
纵向平移:
图形纵向平移时,图形上各点的横坐标不变,纵坐标都增加或减少相通的值.
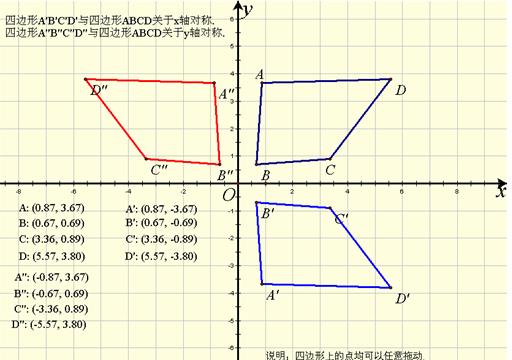
轴对称:
图形关于x轴对称时,图形上各点的横坐标不变,纵坐标变为原来的相反数.
图形关于y轴对称时,图形上各点的纵坐标不变,横坐标变为原来的相反数.
缩放: